Motivation
Probably because I did a lot of development using the Google Web Toolkit (GWT), I have always been an addict of the Google IO session videos. Every year there is a nerdy excitement growing inside me, of what the Google Devs will come up with this year.
I can remember hearing about ‘Shadow DOM’ two years ago in this IO 2012 session. A year later the Polymer Project was announced and this year at Google IO 2014 a lot of sessions where dedicated to it in combination with the (in my opinion) awesome new Google UI and UX guidelines called “Material Design”.
So what is Polymer exactally? Here the definition from the offical landing page:
Web Components usher in a new era of web development based on encapsulated and interoperable custom elements that extend HTML itself. Built atop these new standards, Polymer makes it easier and faster to create anything from a button to a complete application across desktop, mobile, and beyond.
Although big parts of Polymer are still only polyfills of future web standards, especially if you use anything other than the latest Chrome Browser, I decided to give it a try and realized a small web project with it.
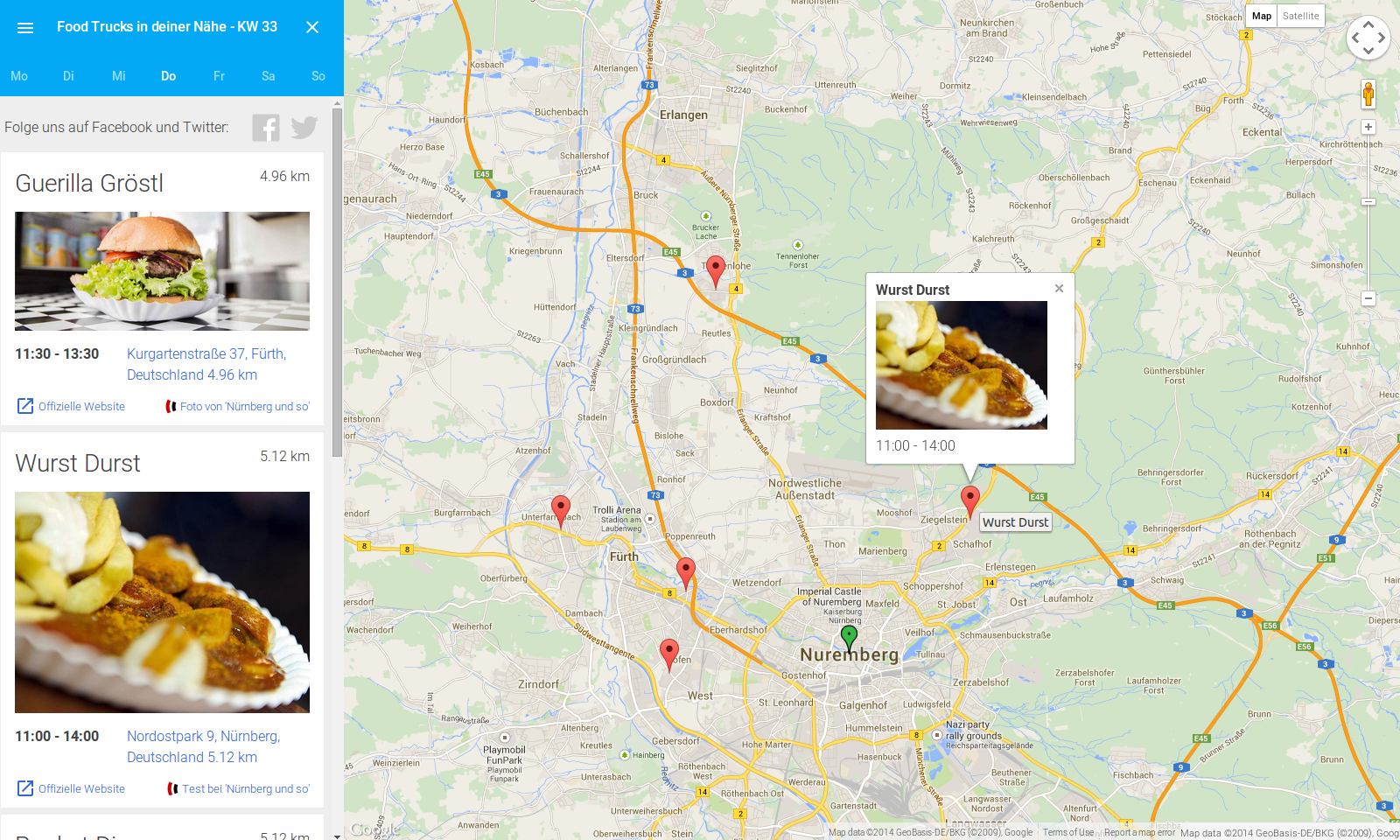
FoodTrack.de
FoodTrack is basically build around another passion of mine, which is eating delicious food. The Food Truck trend is finally coming from the US to Germany and FoodTrack.de helps you find the best ones in your area *Shamless self advertising* 😉
Thoughts from a GWT and AngularJS perspective
I have a strong background in a lot of Java and GWT programming, which is currently switching the other way around in the direction of using more and more native JavaScript with AngularJS as client side framework and even NodeJS on the server.
Coming from this perspective, here are some opinions on the fundamental new things Polymer brings to the web development table,
divided into the three parts ‘HTML imports’, ‘Custom Elements and Shadow DOM’ and ‘HTML Templates and Data Binding’.
HTML imports
HTML imports are a native way to decompose your HTML into multiple file chunks.
Example
<link rel="import" href="components/foodtruck-card/foodtruck-card.html">
Why it is cool
This enables you to structure your project as you would in GWT with various Java Classes and Packages or in AngularJS by dividing your JS in to separate files and loading the views as partials.
Also it allows easier embedding of widgets like a Facebook ‘Like Button’ by just importing a lightweight widget directly from the provider, instead of scamping ugly iframes into the page via JavaScript snippets.
The downside is the amount of requests necessary to load your page will increase, here you can use the build tool ‘Vulcanize’ to concatenate your imports into one HTML file for production.
Importance: To be able to divide a project into multiple files is an absolute basic for every serious maintainable development project.
Custom Elements and Shadow DOM
With Custom Elements and Shadow DOM you can create your own HTML elements, which can contain their own logic, view and style, without cluttering the DOM of the main page.
Example
<!-- Define your custom element -->
<polymer-element name="foodtruck-card" attributes="name img website review currentDay shortestDistanceReadable list">
<!-- TEMPLATE (...) -->
<script>
(function () {
Polymer('foodtruck-card', {
name: 'Food Truck',
img: "images/default.jpg",
description: [],
hoveredMarkerId: null,
ready: function () {
this.selected = true;
}
});
})();
</script>
</polymer-element>
<!-- Use your custom element --> <foodtruck-card name="Ribwich" website="http://www.ribwich.de" selected="false"></foodtruck-card>
Why it is cool
Basically you can think about custom elements and Shadow DOM like Panels and Widgets in GWT, just natively direct in the browser. Here you can really take your GWT abstraction and modularization thinking and apply it to native web development to create complex applications. You can extend other elements and compose multiple elements inside of another one.
In AngularJS you can accomplish similar things by creating your own directives, which can also have nested elements and their own logic and templates.
Importance: To be able to abstract your user interface into reusable and composable parts and hierarchies is a mandatory requirement for all projects that are not completely trivial.
HTML Templates and Data Binding
HTML templates and Polymer two way data binding enables you to create reusable templates of HTML chunks with designated substitution hooks for the actual data model, that update automatically on changes.
Example
<template style="width:100%; height:100%;">
<style>
.wrapper {
background-color: white;
padding: 16px 16px 8px 16px;
margin: 8px;
}
</style>
<article class="wrapper">
<h3>{{name}}</h3>
<p class="distanceStamp">{{shortestDistanceReadable}}</p>
<img class="mainImage" src="{{img}}"/>
<template repeat="{{addr in currentDay}}">
<div>
<div><b>{{addr.startTime}} - {{addr.endTime}}</b></div>
<div><a href="http://maps.google.com/?q={{addr.name}}" onmouseover="hoverMarkerId({{addr.markerId}});" onmouseout="hoverMarkerId({{addr.markerId}});" target="_blank">{{addr.name}} {{addr.distanceReadable}}</a></div>
<div style="clear: both;"></div>
</div>
</template>
<div class="websiteLink">
<a href="{{website}}" target="_blank"><core-icon icon="launch" size="12px"></core-icon> Offizielle Website</a>
<template bind if="{{ review }}">
<a href="{{review}}" target="_blank"><img src="/images/nueso.ico"/> Test bei 'Nürnberg und so'</a>
</template>
</div>
</article>
</template>
Why it is cool
This is something that should feel very familiar to every AngularJS developer.
Polymer basically enhances your custom elements with two way data binding and mustache style templating.
For GWT developers this should be somewhat mind blowing, as data binding is pretty awkward in GWT in my opinion and a lot of people who use it are probably still binding data manually. Also the GWT UiBinder syntax is pretty heavy weight XML in comparison to modern templating approaches.
Importance: Using templates with two way data binding will prevail as the standard way of doing front ends, as it reduces a ton of boilerplate code and decreases the hassle of keeping your data model and view in sync immensely.
Sounds cool, is Polymer production ready?
Overall I would say ‘No’ at the moment (which is August 2014). 😐
I will wait until there is better native support of the underlying standards before I would use it for any serious commercial project.
Why not yet
- Still based on lots of polyfills in most browsers.
- Everything except Chrome feels a bit sluggish performance wise.
- There is still a lot of active work going on in the development of the core components. Small API changes and bugs are common.
- Polymer also officially only supports the latest two versions of each browser, which still excludes a non negligable amount of users. Think older iOs devices or IE8 and IE9
But as stated on the official project page, production readiness is currently not the goal of Polymer, but when it gets there, I will try to be first in line 🙂
Until then I will continue to get more into AngularJS, while still being comfortable maintaining my GWT projects.
Exhaustive additional resources:
http://www.polymer-project.org
http://www.polymer-project.org/resources/video.html
http://webcomponents.org/
Added August, 29th 2014:
Blogpost predicting the future of GWT in face to the new web standards:
http://blog.xam.de/2014/02/gwt-is-coming-back-in-2015.html



Pingback: Links & reads for 2014 Week 34 | Martin's Weekly Curations()