Look at what I have done!
I published a first version of my project portfolio. Feel free to browse and give me feedback on this!
-> Check out my Portfolio
Updated WordPress Theme
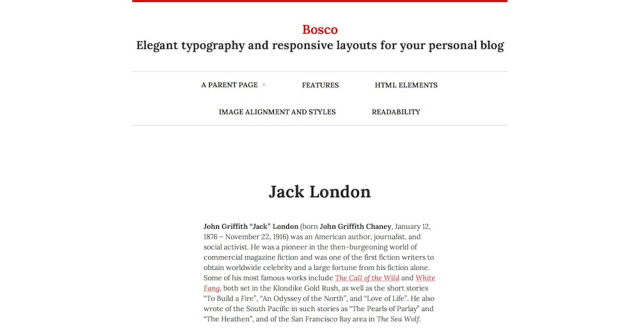
As I was tinkering with WordPress anyway, I switched the appearance of this blog to the awesome Bosco theme
I like single column layouts without a sidebar confining the space, but what really made me fall in love with this theme is the gorgeous and clear typography with a high focus on readability.
What I don’t like about the theme though is the red highlight color. So I overwrote some CSS styles and switched to a more orangish color and also added a light background with a shadow around the main column.
Change highlight color of WordPress Bosco theme
If you like this theme too and want to switch the highlight color, you can add these styles in your WordPress admin panel under:
WordPress Admin Panel -> Appearance -> Edit CSS
.main-navigation a, .entry-title a:visited {
color: black;
}
a, a:visited, a:hover, .main-navigation a:hover, .main-navigation .current_page_item a, .entry-title a:hover {
color: #FF5E00;
}
.site {
border-color: #FF5E00;
}
button, input[type=submit], input[type=button], input[type=reset], .menu-toggle:focus {
background-color: #FF5E00;
}
You might want to replace ‘#FF5E00’ with the color of your choice.
If you also like the background and box-shadow you can also add:
body {
background-color: #ECECEC;
}
.site {
box-shadow: 0 0 2px rgba(0,0,0,.12), 0 2px 4px rgba(0,0,0,.24);
}
Cheers!
Sebastian