Motivation
After trying out Google Polymer and diving into the world of web components, I also got excited about Angular Material Design, that is currently heavily under development on GitHub.
The project’s goal is to provide a reference implementation of Material Design based on AngularJS.
Besides the core AngularJS developer crowd, it is also pushed forward by the guys behind the Ionic framework.
Ionic is an exciting looking new framework for HTML5 mobile apps based on AngularJS and Cordova.
To start off, let’s have a short introduction to AngularJS and Material Design.
The rise of AngularJS
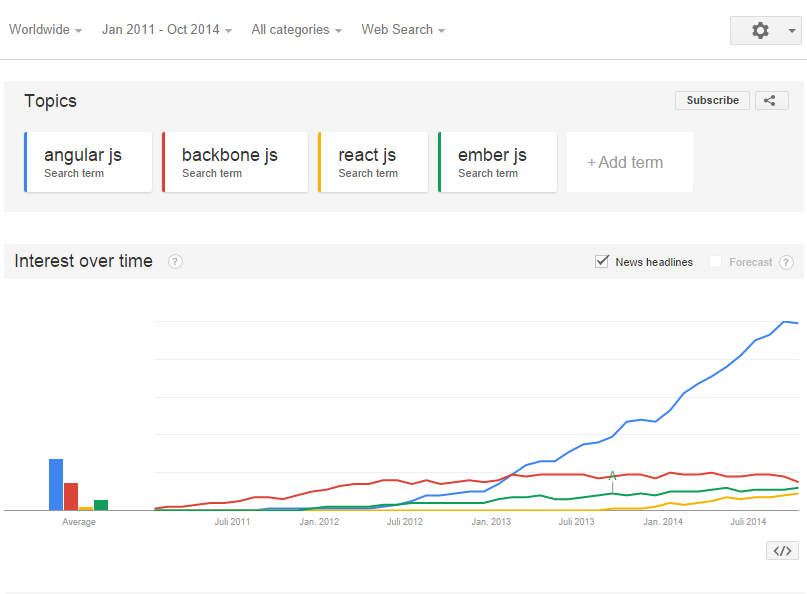
I don’t know how statistically significant a Google Trends search is to judge the quality of a JS framework, but the graph pretty much shows, that AngularJS crystallized itself out of the mass of JS MVC style frameworks in the last two years.
It also is a common sight in requirements for open front end developer job and freelancer positions at the moment.
The main reason for the success is probably, that it is very well structured and the two way data binding makes it feel very productive.
It is also very tightly coupled into the actual html mark up and does not abstract away from it, which feels quite natural.
Besides the technical factors, the official support by Google probably doesn’t hurt either.
Material Design
Material Design is Google’s new cross device User Experience and Visual Design language, that got pompously introduced at the Google IO 2014 keynote. It plays with a paper and ink metaphor and makes heavy use of motion and transitional animations.
Design is always to certain parts a matter of taste, but the overall reception of Material Design is quite good I believe.
Angular Material Design
What Angular Material Design in this context now basically does is extending the Angular framework with custom directives, that implement the Material Design guidelines and also provide basic layouting capabilities.
It comes with Angular services for basic interactive elements and has theming support.
It can probably best be compared to the paper elements library of Google Polymer.
Inbox Style Application
To try Angular Material Design I attempted to create a Google Inbox style front end mock up.
Google Inbox is the fancy new interface for GMail currently in Beta with a lot of convenience features and handy batch operations.
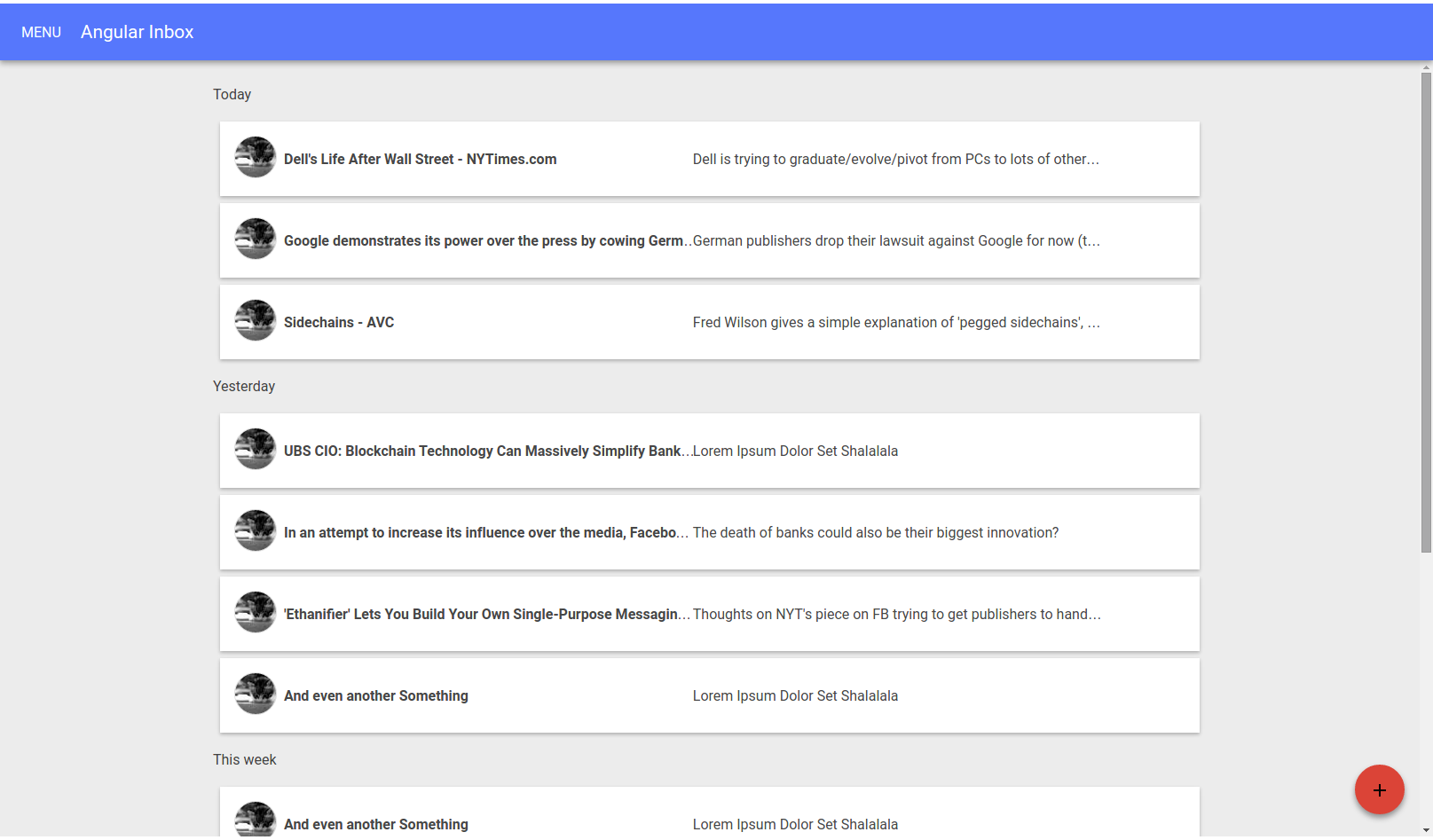
Here you can see a screenshot of my attempt. It is obviously not quite there at the original yet, but it helped me to get the basic picture of the framework. I put the code on GitHub, if anyone is interested.
Mark Up
Lets take a closer look at the code:
<!-- HEADER TOOL BAR -->
<header>
<md-toolbar scroll-shrink layout="row">
<div class="md-toolbar-tools">
<md-button ng-click="toggleMenu()">Menu</md-button>
<h3>
<span>Angular Inbox</span>
</h3>
</div>
</md-toolbar>
</header>
<!-- CONTENT -->
<div layout="vertical" flex>
<!-- LEFT SIDEBAR -->
<md-sidenav class="md-sidenav-left" component-id="left">
<md-toolbar class="md-theme-indigo">
<h1 class="md-toolbar-tools">Sidenav Left</h1>
</md-toolbar>
<md-content ng-controller="LeftCtrl" class="md-padding" flex layout="vertical">
<!-- SIDEBAR CONTENT COMES HERE -->
</md-content>
</md-sidenav>
<!-- MAIN CONTENT -->
<md-content id="main" layout="horizontal" layout-align="center">
<md-list id="content">
<div ng-repeat="chunk in ::chunks">
<p ng-if="chunk.divider">{{chunk.title}}</p>
<md-card ng-if="!chunk.expanded && !chunk.divider" ng-click="chunk.expanded = !chunk.expanded" ng-mouseover="hover = true" ng-mouseout="hover = false">
<md-item layout="horizontal">
<!-- CONTENT COMES HERE -->
</md-item>
</md-card>
</div>
</md-list>
</md-content>
</div>
Here you can see the very clear, declarative and semantic mark up of the page. It almost looks like a Google Polymer Web Components page, but without the Shadow DOM awesomeness like CSS scoping and of course due to the use of the directives API bound to the AngularJS framework.
Services
For interactive UI elements like dialogs, toasts or a bottom sheet, Angular Material Design comes with ready to use Angular services. Here is an example of the ‘$mdDialog’ service:
app.controller("YourController", ['$scope', '$mdDialog', function($scope, $mdDialog) {
$scope.openDialog = function($event) {
$mdDialog.show({
targetEvent: $event,
template:
'<md-dialog>' +
' <md-content>Hello {{ userName }}!</md-content>' +
' <div class="md-actions">' +
' <md-button ng-click="closeDialog()">' +
' Close' +
' </md-button>' +
' </div>' +
'</md-dialog>',
controller: 'DialogController',
onComplete: afterShowAnimation,
locals: { name: 'Bobby' }
});
// When the 'enter' animation finishes...
function afterShowAnimation(scope, element, options) {
// post-show code here: DOM element focus, etc.
}
};
});
This is of course very useful.
Compared to the web components approach, where you can put your dialog into its own custom component with a real DOM template, this regular AngularJS service seems a little old school though.
Theming
<link rel="stylesheet" href="/bower_components/angular-material/angular-material.css">
<link rel="stylesheet" href="/bower_components/angular-material/themes/blue-theme.css">
Another cool thing is the theming capability, which can be achieved by simply adding an additional style sheet.
Review
So here are some overall thoughts on the project, from what I could take from my first tinkering steps. These conclusions are based on the current ‘under development’ version in November 2014.
Pros
- The high productivity of AngularJS
- Material Design is cool (obviously depends on taste)
- Designed from scratch for responsive mobile web apps
- Theme support
- Feels faster and more stable than Google Polymer at the moment (No Polyfills)
- Makes use of Flexbox (‘float: left;’ my a** 😉 )
- Supported by Angular and Ionic Team (Will probably be great for building HTML5 mobile apps in the future)
- Will probably easily transition into the world of web components with AngularJS 2.0
- Will probably be production ready with Angular 1.3 before Polymer
Update: Had a closer look at Angular 2.0 by watching this talk and it actually looks a lot different. So one might say a plus of the Angular Material Design project is, that you will get a MD based UI library with the current 1.3 Angular and without web components (and thus a more reasonable browser support for most current real life projects).
Cons
- Not yet based on real web components like Google Polymer
- Angular JS 2.0 will most likely not be backwards compatible (Probably some migration effort)
- Still under heavy development (like with Google Polymer, every big update, breaks something)
- Browser support (especially due to flexbox and Angular 1.3, IE 8 and 9 sadly still relevant 😉 )
But like Google Polymer, Angular Material Design is currently not supposed to be a production ready framework (as of November 2014).
Additional Note: Angular Material Design requires AngularJS 1.3.x, which might be a concern to some projects (thx @ Splaktar)
2015 will be exciting
It will be very interesting to see how frameworks will adapt to the web components and ECMAScript 6 era.
I can definitely see a bright future for AngularJS 2.0 with Material Design and Google Polymer.
My old buddy, the Google Web Toolkit, might even have a shot of experiencing a second awakening with web components in version 3.0.
If the web component promise of providing easy interoperability between all the different JS frameworks will hold up, 2015 and beyond could really change a lot in the still kind of weird distributed and siloed JS front end landscape.